
30+ Free jQuery Price Range Slider Templates
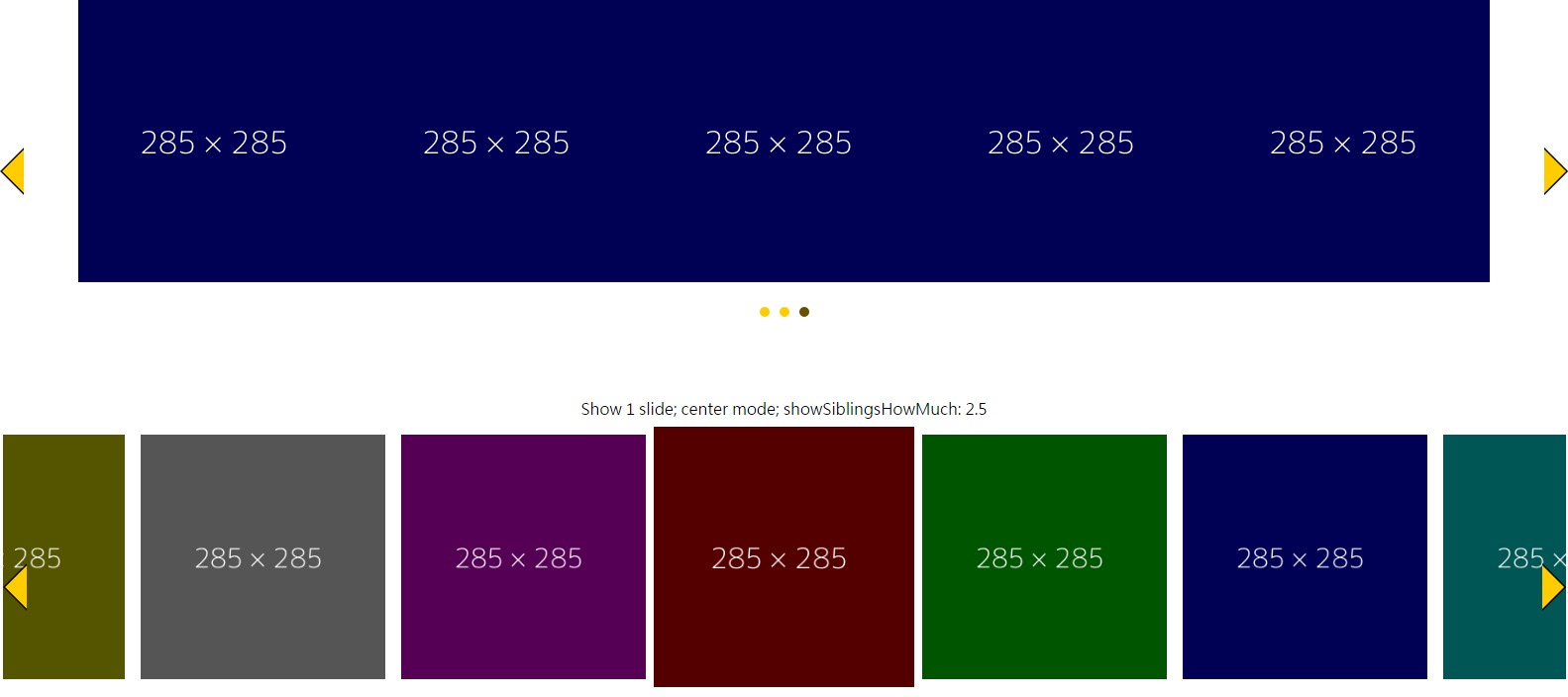
Collection of free jQuery slider code examples from Codepen, Github and other resources. Update of March 2021 collection. 14 new items. Related Articles: CSS Sliders Bootstrap Sliders Tailwind Sliders Author Wikyware Net February 1, 2022 Links demo and code download Made with HTML / CSS / JS About a code Slick Slider Control

jQuery Automatic Image Slider free Download Slides — CodeHim
About Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider

Vue Js Range Slider Tutorial Example Tuts Make
Created range slider with jquery UI. When expanded you get double sliding circles.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could.
Sql server, and c video tutorial jquery range slider
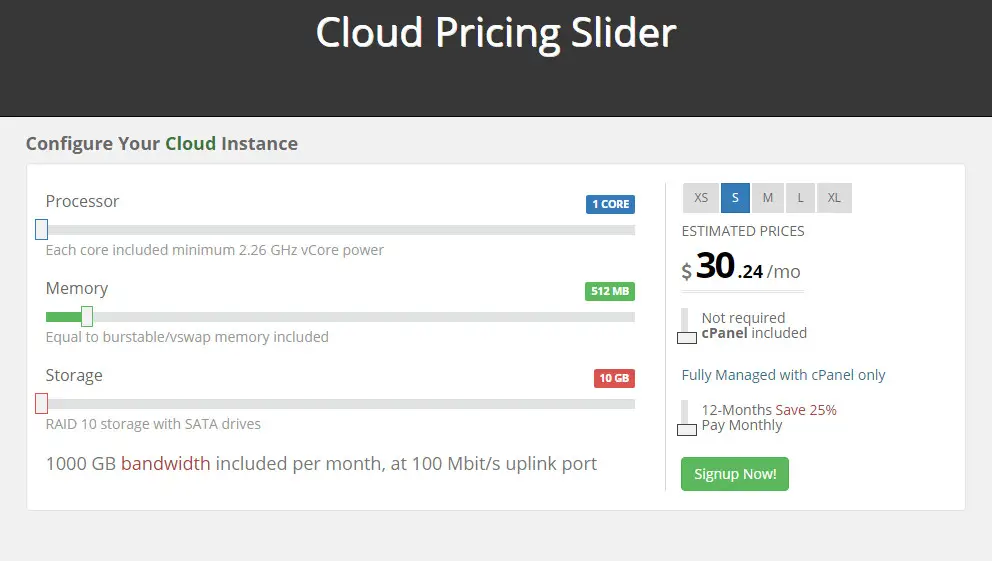
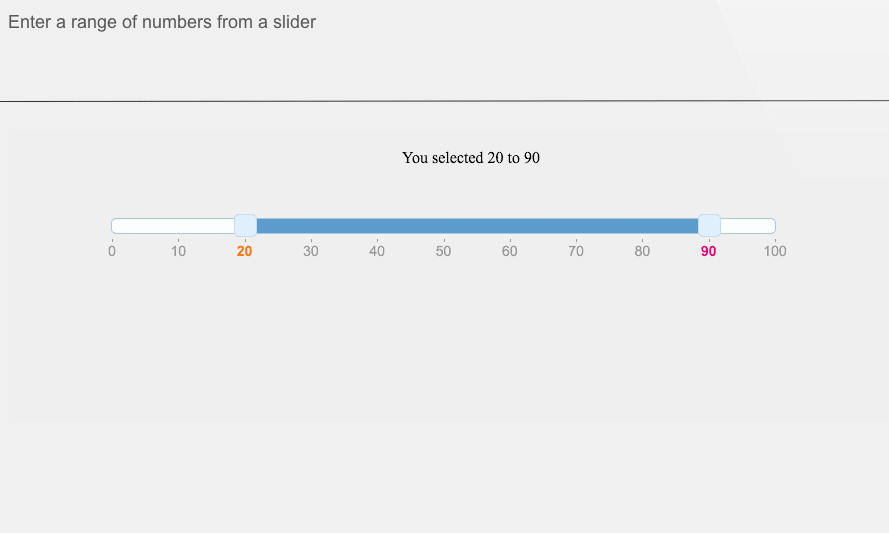
The range slider To enhance the user experience if your website takes user input by way of web forms, adding the simple slider or range slider for required information can be good. For example, for selecting age group, salary range, or any other numeric requirement can be shown and selectable by way of visual selectors.

20+ Free Price Range jQuery Slider Examples Jquery slider, Jquery
jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method

Best Jquery Range Slider That Can Be Used As Price Range Slider Control
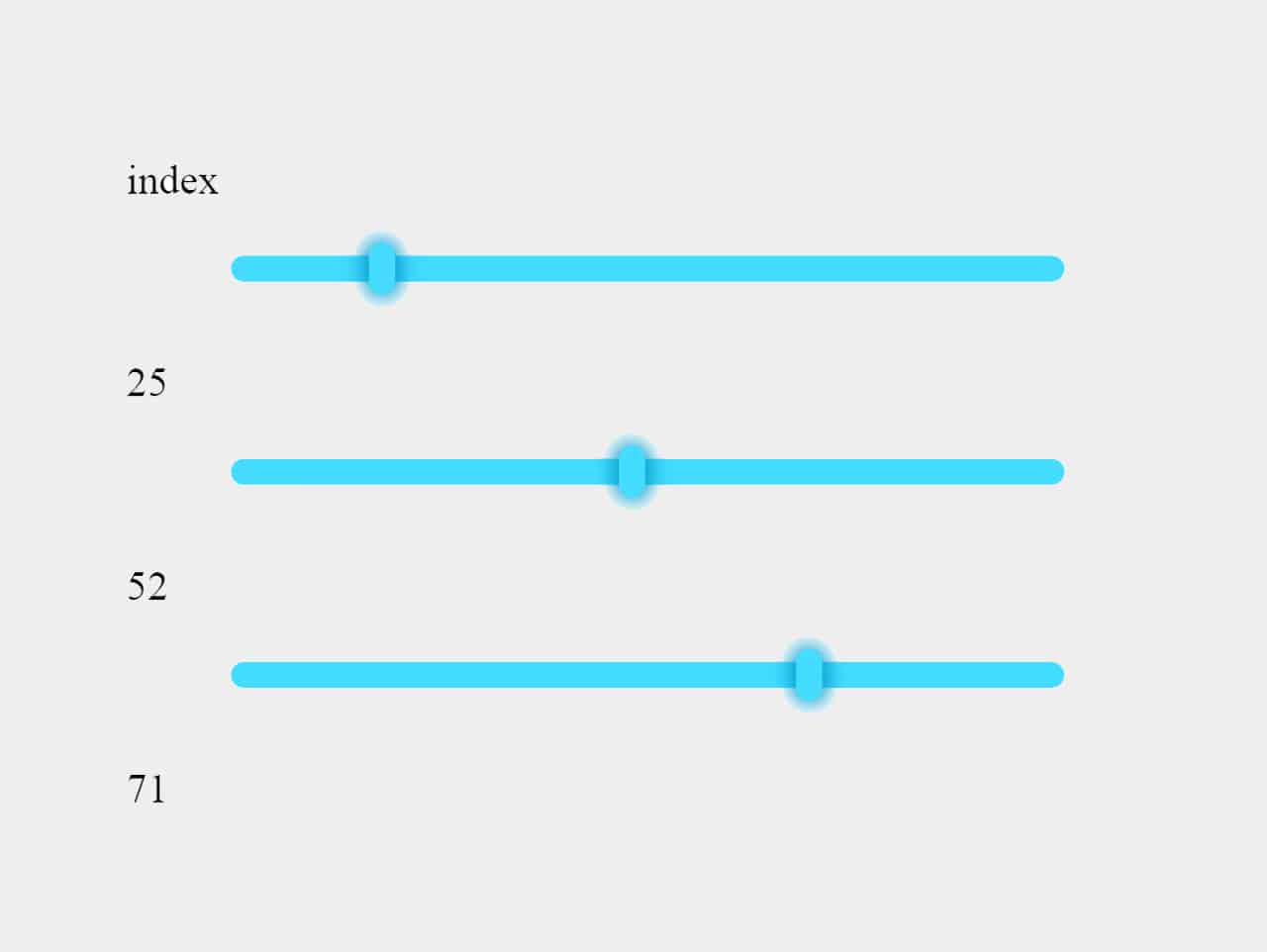
In this tutorial, we will show you how with a little jQuery code, we can capture and respond to user interaction with the range slider control. Here is a jQuery solution to display values for all range input elements: Watch a video course JavaScript -The Complete Guide (Beginner + Advanced)

20 Free jQuery Image Sliders for 2017 GojQuery
Description: Creates a rangeslider widget QuickNav Examples Options classes defaults disabled highlight initSelector mini theme trackTheme Methods destroy disable enable option refresh Events create normalize Range Slider The rangeslider widget can be considered as a double handle slider.

JQuery Price Range Slider with PHP using Ajax YouTube
Creating a Range Slider Step 1) Add HTML: Example
Step 2) Add CSS: Example .slidecontainer { width: 100%; /* Width of the outside container */ } /* The slider itself */ .slider {Sql server, and c video tutorial jquery range slider
Here is the fiddle and Here is the snippet (First fiddle and snippet): $ (function () { $ ( "#slider" ).slider ( { min: 1, range: false, max: 5, value: 1, animate:"slow", orientation: "horizontal", slide: function ( event, ui ) { $ (".value").text ("slider value: " + ui.value); } }); });

jQuery Slider A Quick glance of jQuery Slider with Programming Example
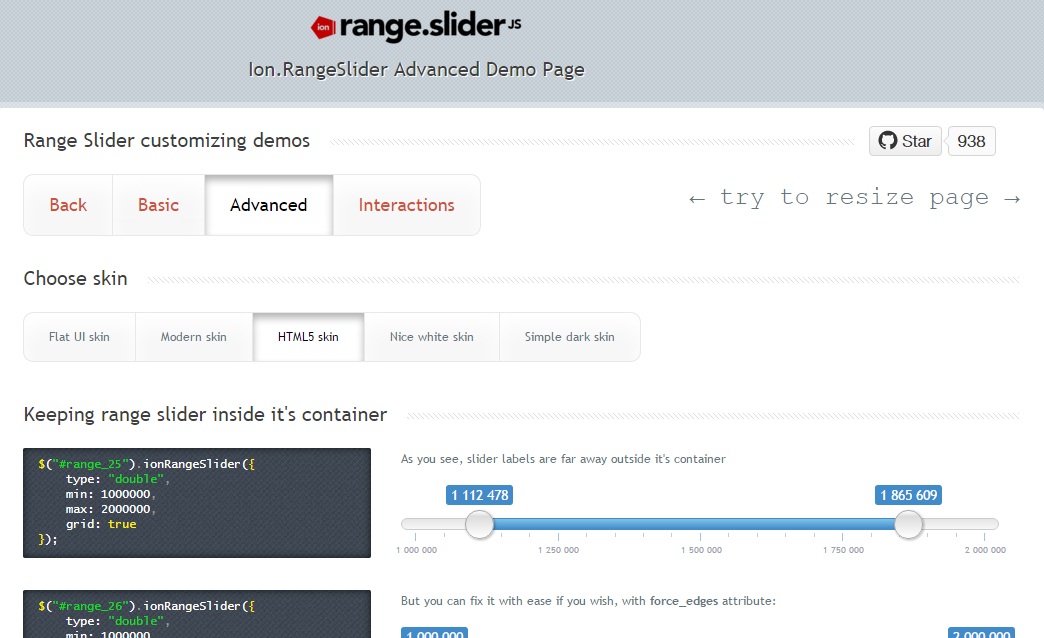
Chrome, IE9+, FireFox, Opera, Safari #Range Slider #range. rs Slider Lens is a jQuery plugin which transforms the normal range input into an advanced, responsive, customizable, nice-looking range/ruler/content slider control with a magnifying glass effect. Not only range input, you can also bind the plugin to any element such as text, images, etc.

Jquery Range Slider With Two Handles 2020 Support In All Browsers
Use the showRange property to specify if the selected range should be highlighted. You can also use the step property to specify the value change step for the RangeSlider. If you want to disable the RangeSlider, set the disabled property to true .

Example of simple responsive Jquery range Slider using Jquery UI
I'm using jQuery 2.1 in Chrome 41. I need to get the values from an input slider as it changes; however, when I use the change event with jquery, I only get the value from the slider after the mouse is released, not during the mousedown and drag. This small example illustrates the problem:

Top 11 jQuery Image & Gallery Sliders 2023 Colorlib
1. Range Slider With Dynamic Icons Author: LeFourbeFromage (lefourbefromage) Links: Source Code / Demo Created on: October 4, 2019 Made with: HTML, Less, JS 2. Rubber Slider Author: Aaron Iker (aaroniker) Links: Source Code / Demo, Dribbble Shot Created on: September 30, 2019 Made with: HTML, SCSS, JS Tags: rubber, elastic, greensock, slider, ui 3.

Simple Range Slider Plugin for jQuery — CodeHim
Features: Two types of slider: Sliding type: The handle can move along the slide rail; Fixed type: The handle remains in a fixed position, while the slide rail moves underneath; When using the sliding type, two handles can be utilized to select ranges; If desired, it can display magnified content inside the handle (s);

Jquery ui range slider jQuery range slider YouTube
Slider in jQuery UI with step option. In this slider example, the value will be increased or decreased by 10 as you slide to the right or left. This is a single slider with a paragraph showing the current value of the slider. The slider widget has a Step option that you can use to increase or decrease the slide value by given "steps".

How to Create price range slider with jQuery jQuery UI 2021
jQuery Range Slider Plugins Vanilla JavaScript Range Slider Plugins jQuery Range Slider Plugins: Flexible and Touch-Friendly jQuery Range Slider Plugin - Ion.RangeSlider A jQuery plugin that turns the standard html input elements into flexible, skinnable, customizable and mobile friendly range sliders.